HOME
THE PIRATE CINEMA
HTML
THE CREATIVE CODING START
CSS&HTML
ARE WE ALL ADDICTS NOW?
PURE DATA
READINGS
P5 BASICS &
READING REFLECTION W9
P5.js & ANIMATED THROBBER+READING W10
SKETCH (FEEDBACK AND LOOP) + READING W11
W12 SIMPLE PROGRAMME &'LOOP' M.FULLER.
CODE & GENERATIVITY
"The Aesthetics of Generative Code"
CODE & OBJECTS
"Randomness"
CODE & ALGORITHMS
with p5.js
CODE & DATAFICATION
+reading
NODE.JS/APIs & Obfuscation, Weird Languages, and Code Aesthetics
JPEG GLITCHES WITH ANTONIO ROBERTS
NODE. JS/APIs & Wendy Hui Kyong Chun. "The Enduring Ephemeral, or the Future Is a Memory."
INITIAL SKETCH (final project)
+ Big Data Aesthetics
SOME CHANGES in(final project)
BIG DATA ART
FINAL "ADDICTION TO DATA" PROJECT
& some aesthetics explained
BRAINSTORMING FOR FINAL PROJECT







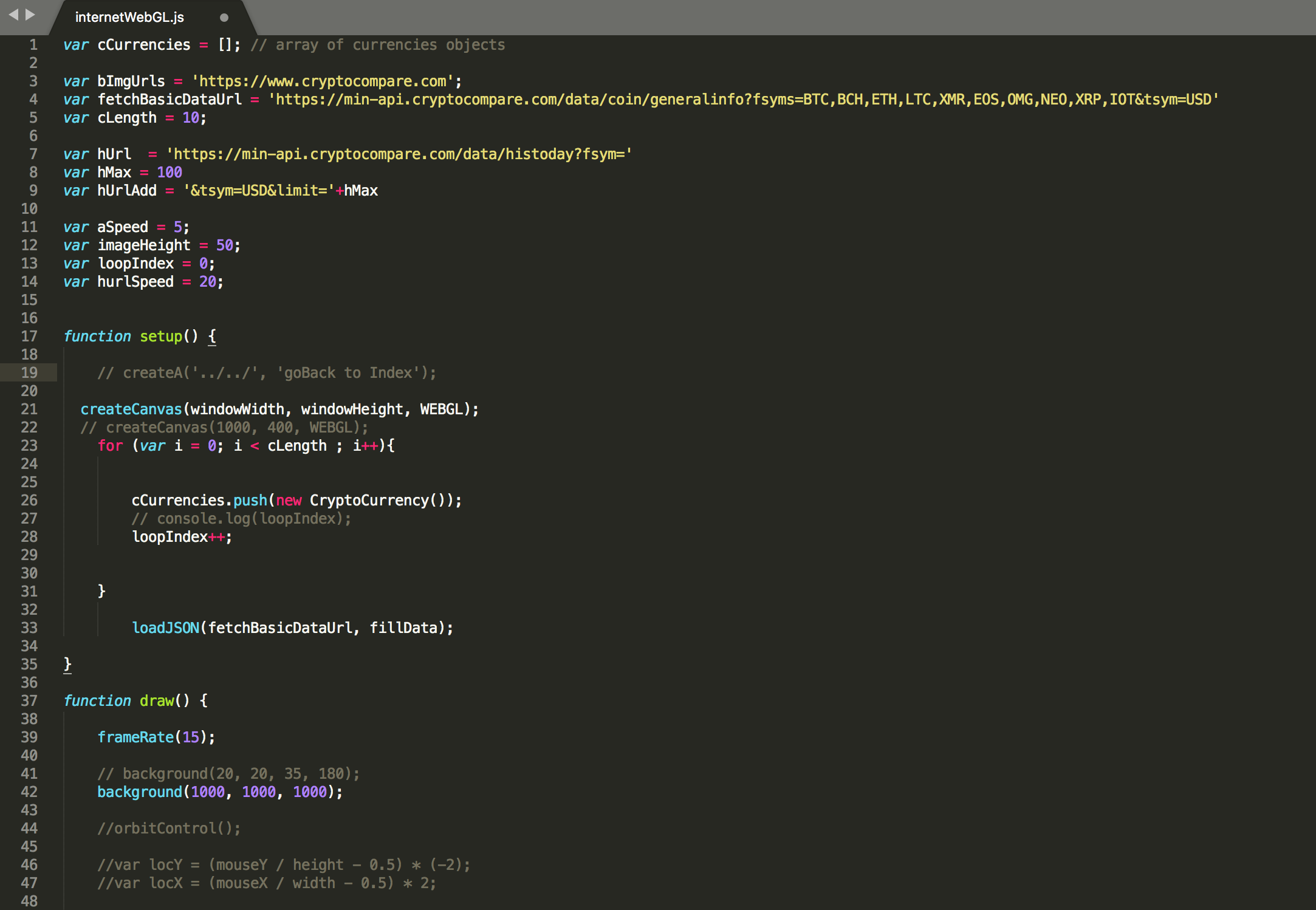
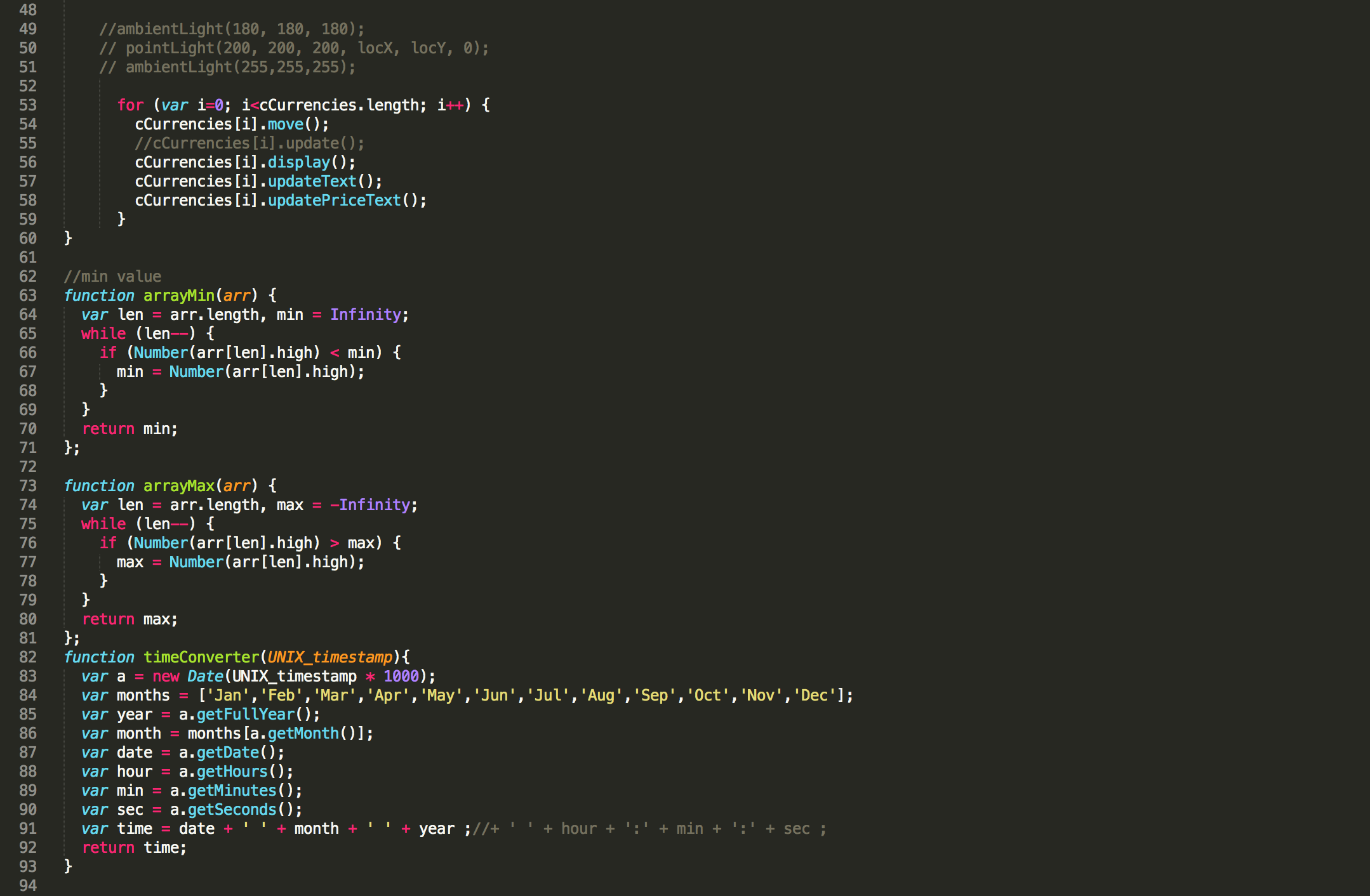
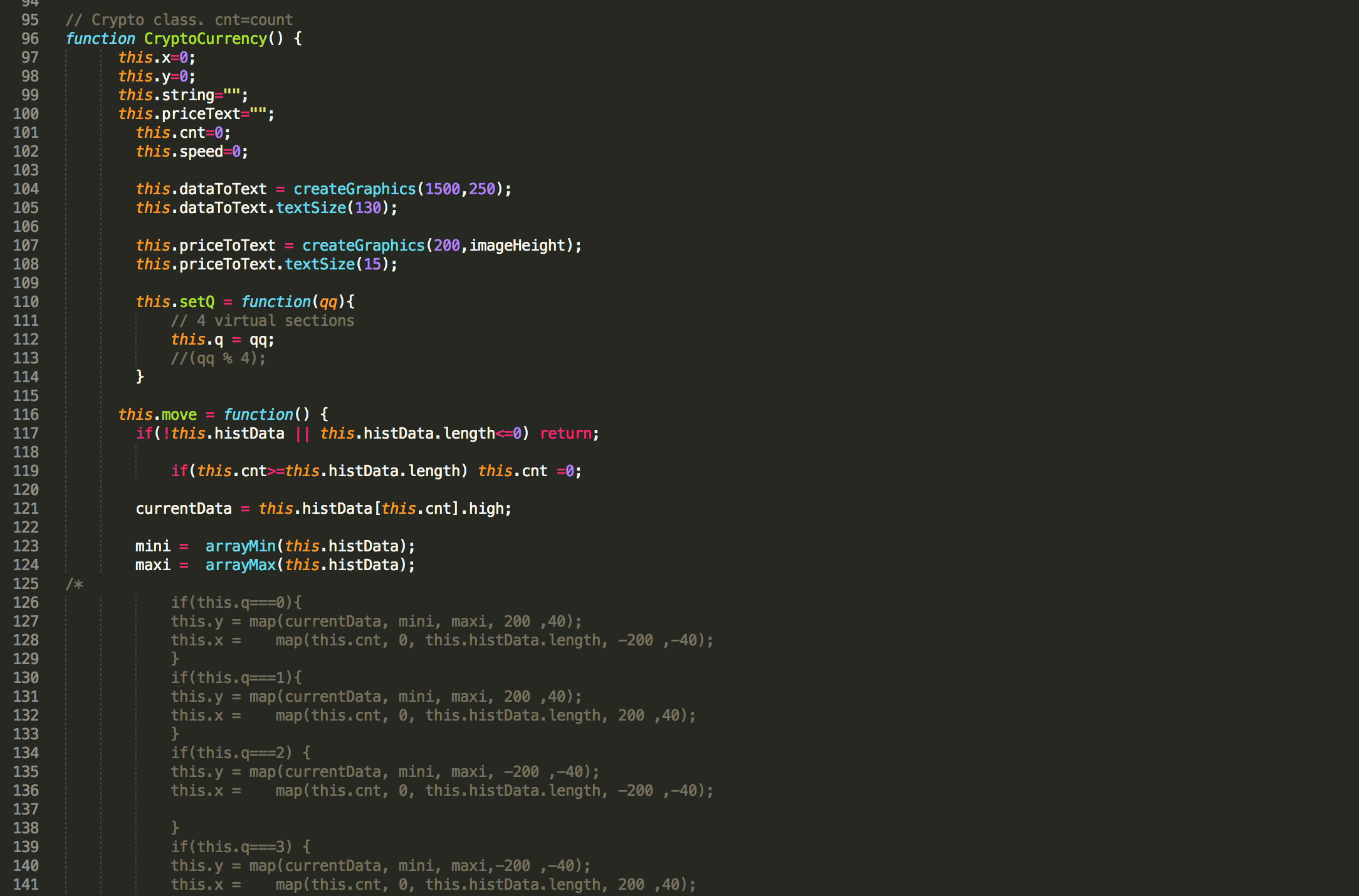
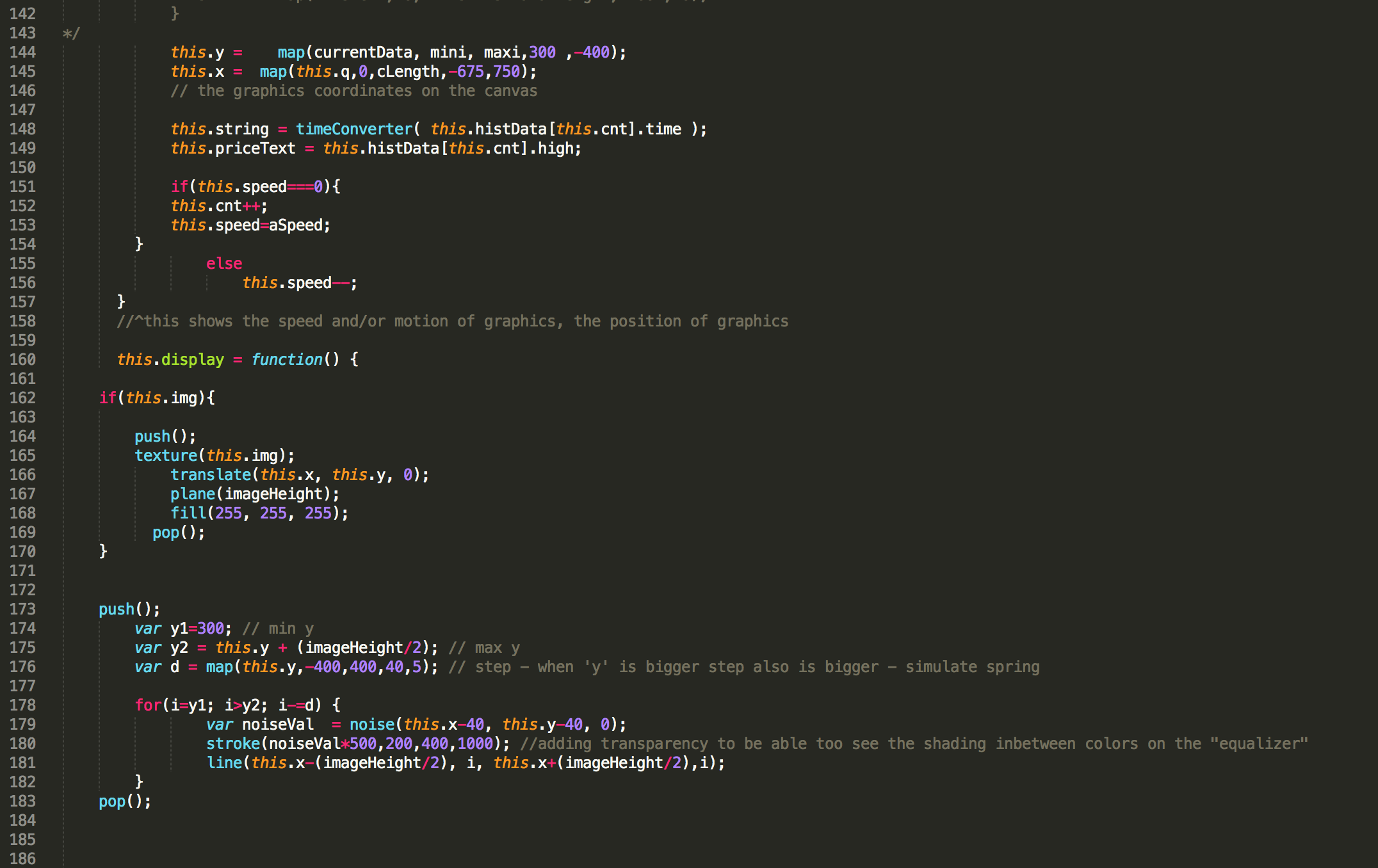
Here we can see the code and the visual of it underneath. There are some drastic changes made in comparison to the previous prototype. The sketch now is in a graph like division in order to have a clearer and neater view of the currencies and their fluctuation. There is also a much wider ranger of currencies, 10 of them to be exact. The movement of the currencies is not precise in the field of comparing their highest point on the graph. For example bitcoin seems to be on a lower position than the ripple on the screenshot below, but this is not accurate in the sense of their value. Their fluctuation is based on their own rise and fall rather than in comparison to the other cryptocurrencies. However if we look at the side of the icons we can see numbers which represent the value of the icons to USD.
The spring added underneath the icons is also a new attribute and I believe it is very important for the visuals in this project. The spring adds a sense of equilibrium to the piece by spreading out throughout the canvas in a flow-like manner. More about the spring can be read on a future post which will be called "The Aesthetics Values"
Alter old idea, new code